Css Background Gradient Opacity Generator
Preview the result and copy the generated code to your website. The last parameter in the rgba function can be a value from 0 to 1 and it defines the transparency of the color.

Background Gradient Css Generator
A bitmap image over a gradient.

Css background gradient opacity generator. The generator will produce code for linear gradients and also radial gradients plus has the ability to import existing CSS gradient code to edit. CSS Generator by Zinglecode. Add new Use This.
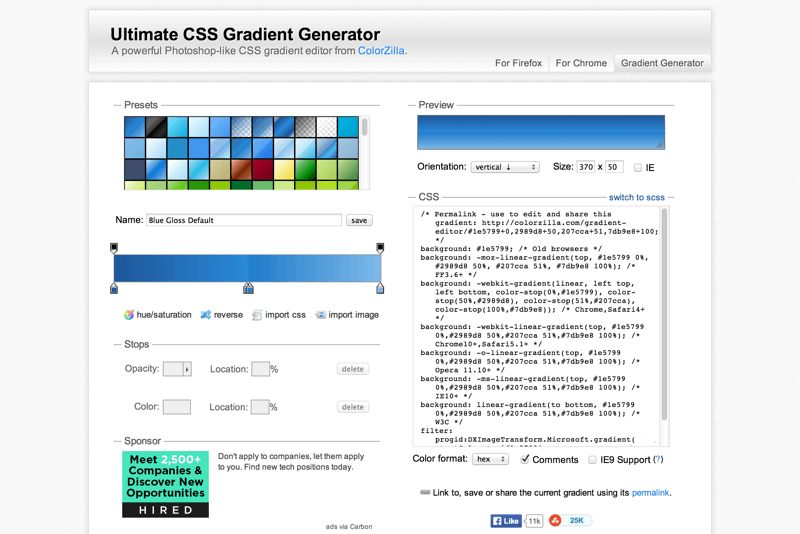
CSS3 gradients display smooth transitions between two or more specified colors producing a nice effect. One of the features is the ability to specify gradients using pure CSS3 without having to create. A powerful Photoshop-like CSS gradient editor from ColorZilla.
No JavaScript No Images No Flash. Hover Sides Button Mirrors InOut Gradient Pile Checker Borders Rainbow Candy Flames Candle Well Pyramid Target HTML. If you want to have cool fonts please also try our font keyboard to help easily get fonts at Font Keyboard iOS app and Font Keyboard Android app.
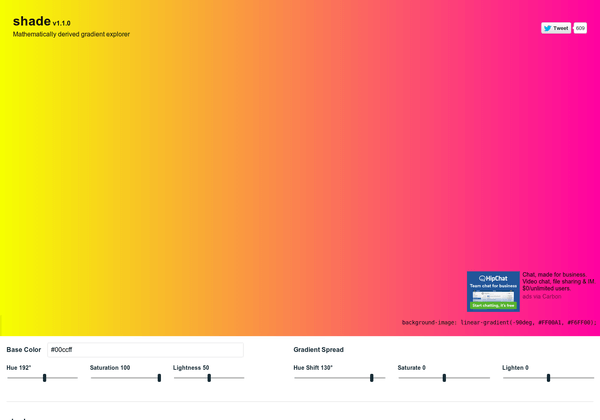
CSS3 opacity gradient. CSS3 style properties allows you to change transition smoothly. CSS Gradient Generator is a free online tool for web developers to create and generate simple to complex linear and radial CSS background gradients.
This generator will output the code necessary for use with the background-color property and the color property. The Ultimate CSS Gradient Editor was created by Alex Sirota iosartIf you like this tool check out ColorZilla for more advanced tools such as eyedroppers color pickers palette editors and website analyzers. ProgidDXImageTransformMicrosoftgradient startColorstr550000FF endColorstr.
CSS3 RGBA Generator - CSS Portal CSS3 RGBA Generator This handy little tool with help you visualize colors and opacity in the CSS3 color format of RGBA. Make Fancy CSS3 Drop Down Menu Button Navigation in Seconds. I am looking to create an effect like this but my website has a dynamic background-color.
Note that this example uses a white overlay which does not work with different backgrounds. A box-shadow CSS generator that helps you quickly generate box-shadow CSS declarations for your website. The CSS code that is generated will work in all browsers that support CSS3.
Generate CSS opacity with our CSS generator tool. CSS gradients also support transparency which can be used to create fading effects. The Ultimate CSS Gradient Editor was created by Alex Sirota iosartIf you like this tool check out ColorZilla for more advanced tools such as eyedroppers color pickers palette editors and website analyzers.
Active 10 months ago. Box Shadow CSS Generator. Ultimate CSS Gradient Generator.
Keep in mind that a CSS gradient is actually an image value not a color value as some might expectTherefore it corresponds to background-image specifically and not background-color or the entire background shorthand. Generate CSS HTML code with simple UI created by Gatsby React framework. Filter Blur Brightness Contrast.
Background Background Color Background Gradient Background Image. One of the features is the ability to specify gradients using pure CSS3 without having to create. 0 indicates full transparency 1 indicates full color no transparency.
Transform Translate Rotate Scale Skew. Approximately a 33 opacity on blue filter. Earlier you had to use background.
You can use rgba in both webkit and moz gradient declarations. CSS Generator - Animation. This generator will produce CSS Gradient code using a simple graphical user interface.
Border Border Border Radius Box Shadow. CSS keyframes is a container of frames. Css3 Menu Gradient Opacity.
The first pair in the example 55 refers to the level of opacity. Css Submenu Show Hide. Apparently you can even do this in IE using an odd extended hex syntax.
As you might know HTML5 introduced many exciting features for Web developers. Here are a few ways to accomplish that. To add transparency we use the rgba function to define the color stops.
Set Background Color Opacity Using Alpha Channel Color Notations. Ask Question Asked 8 years 4 months ago. But what if we only wish to set the opacity on the background color whilst keeping the content such as text and images opaque.
As you might know HTML5 introduced many exciting features for Web developers. All the gradient generators Ive seen generate css code for a background-color. This generator will produce CSS Gradient code using a simple graphical user interface.
Set the properties of your box shadow to get the CSS style. It comes with many options and it demonstrates instantly. Essentially what youre really trying to do is layering two background images.
The CSS opacity property is a great way to set a low opacity on HTML elements making the entire element semi-transparent including all of its children. Keyframes and animation keywords are sufficient to do animations. However I have not found a way to use css to create an opaciity gradient on an element applying the opacity to the children inside the element etc I dont believe theres a built in css property to do this but I have seen some cool tricks people have come up with here on stack overflow for other css concepts.
Keyframes - every animation has a sequence of frames where each frame display one by one which looks like running animation. The CSS code that is generated will work in all browsers that support CSS3. If youre finding it hard to know where to start then just.
CSS code generates in realtime as you make gradients. To do this you specify both of them in the same declaration. What are CSS3 gradients and why should we use them.
Layout Flexbox Items Flexbox Menu Bar Flexbox Gallery Grid Items Grid Page Float. Viewed 148k times 58 22.

How To Add A Gradient Overlay To Text With Css By Sarah L Gradient Text Color

White To Transparent Gradient With Background Image Stack Overflow

Github Webcore It Colorful Background Css Generator A Colorful Css Gradient Background Generator

Css Gradient Generator Hex Colors Picker

Css Gradient Generator Make Colorful Gradient Background Website

How To Generate Css3 Gradient Background Stack Overflow

Css Linear Gradient Transparency On Both Side Of Image Stack Overflow

How To Create A Gradient In Photoshop Css Gradient

10 Free Css Gradient Generators Inspirationfeed

10 Free Css Gradient Generators Inspirationfeed

10 Best Free Online Css Gradient Generator Websites

The Best Css Gradient Generators For Designers
Css Gradients Basic To Advanced The Immersive Web

Cssmatic Automation Tool That Makes Css Easy For Web Designers Hongkiat




0 Response to "Css Background Gradient Opacity Generator"
Posting Komentar