Css Smooth Background Color
Background-color 1s documentgetElementByIddemostylebackgroundColor red. Use CSS transition to progressively change the background color.

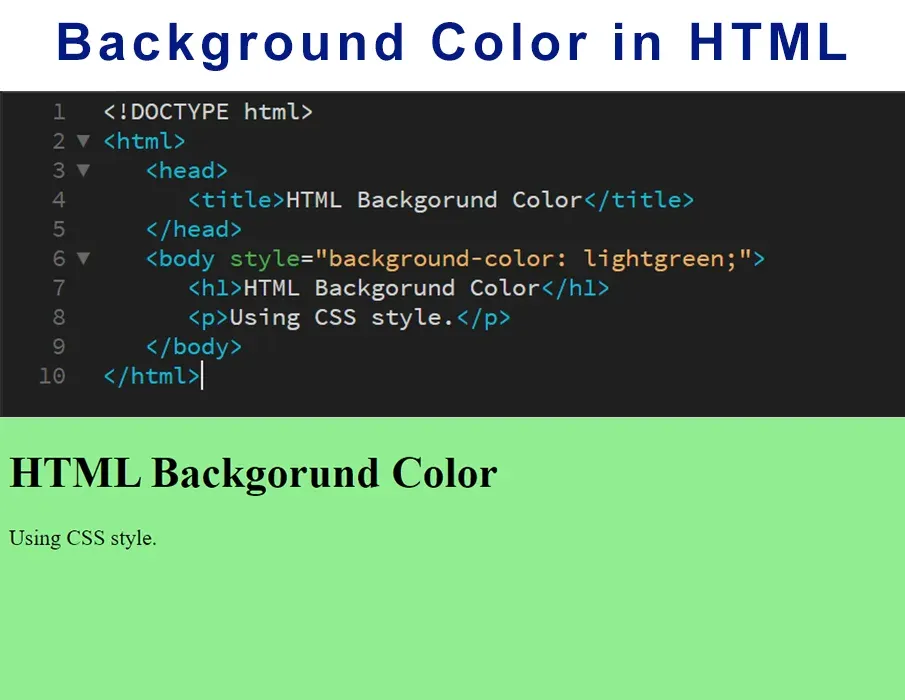
Html Background Color Set And Change
CSS Gradient is a happy little website and free tool that lets you create a gradient background for websites.

Css smooth background color. The background property will reset all previous declarations be careful. You can set a background color for an HTML document by adding. The simple logic here is that we stop the first color at an x and start the second color at x or.
This will smooth the gradient between 25 and 75 to the bottom spline based and not lineargradient-linear background. Implementing this effect is fairly simple and only requires a couple of lines of code the thing you want to primarily focus on is the timing and the colors to make sure the animation is clean and pleasing to the eye. Use a background color and a text color that makes the text easy to read.
The background-color property sets the background color of an element. The background-color property on the other hand can only set the background color of an element. For example you can try.
My code is selfbgTimer NSTimer scheduledTimerWithTimeInterval. Its like a subset a part of the bigger background property. If you havent done this before then please take a look at our guide on how to copy and paste code in WordPress.
We hope this article helped you learn how to easily add smooth background color change effect in WordPress. Add the CSS background-color property to the element. In this post I am going to show you some basic examples of CSS animation and how to create a smooth background-image zoom-in and zoom-out animation by simply using CSS.
In order to design the page we need to choose a background color. This tutorial requires you to add code in your WordPress files. Die background-color CSS Eigenschaft setzt die Hintergrundfarbe eines Elements entweder durch einen Farbwert oder das Schlsselwort transparent.
-moz-osx-font-smoothingIt only works on Mac OS XmacOS. Next you need to write down the CSS class you want to target. Demo demo transition.
The change happens slowly going through different colors until it reaches the final color. The background-color property is. As you can see when you hover the button the background color changes from white to black with a smooth sliding effect from the right to the left.
You will notice the smooth background color change effect in the area that you targeted. In order to create the animation we would want to set some keyframes using the keyframes property. I cant stress enough how dangerous this is from a designers perspective.
Use CSS keyframes to specify a sequence of background colors. Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time. Linear-gradient color1 color1-stop-at color2 color2-start-at.
Besides being a css gradient generator the site is also chock-full of colorful content about gradients from technical articles to real life gradient examples like Stripe and Instagram. How to Set Background Color with HTML and CSS Add the style attribute to the element. Smooth background color change effect allows you to automatically transition between different background colors.
Auto - Allow the browser to select an optimization for font smoothing typically grayscale. You learned from our CSS Colors Chapter that you can use RGB as a color value. In addition to RGB you can use an RGB color value with an alpha channel RGB A - which specifies the opacity for a color.
75 Zeilen The value in the CSS background-color property can be expressed as a hexadecimal. Our goal is to create a background that pulses from one color to the next. Firefox implements a similar property but with different values.
I actually prefer Amelia Bellamy-Royds proposal article down below in the comments using a well supported gradient smoothing by adding stop without color definition like sogradient-smooth background-imagelinear-gradientBF7A30 25 75 EDD599. This removes the gradient from the linear-gradient and defines a clear edge between both colors giving the background a multi-colored-material effect. There are 2 easy ways to animate the background color with modern CSS.
Declaration CSS property value. Switching from subpixel rendering to antialiasing for light text on dark backgrounds makes it look. There are many other ways to use background colors in WordPress to capture user attention or make your content pop-out.
Let me start with giving an example on the background-color property. This is an interesting task considering the project. How to change the background color smoothly I have 10 images and I need the color of background to be changed randomly at every 4 seconds with smooth animation.
The background of an element is the total size of the element including padding and border but not the margin. Grayscale - Render text with grayscale antialiasing as opposed to the subpixel. An RGBA color value is.
Adding Smooth Background Color Change Effect in WordPress.

How To Make A Simple Looping Background Color Animation With Css Techstacker

Css Background Color Animation Css Background Color Transition Transition Css3 Youtube

Pure Css Background Color Change Animation Colorful Backgrounds Color Change Animation

Css Gradient Background Stripes Instead Of Smooth Gradient Stack Overflow

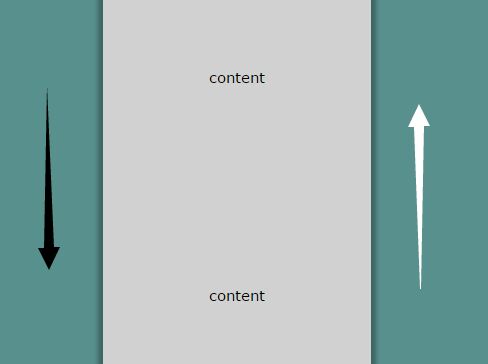
Smooth Background Color Transition Effect On Scroll Scrollcolor Free Jquery Plugins

Changing Background Color While Scrolling Youtube

4 Simple Css Hover Transitions For Your Elements Background Dev Community

Background Color Linear Gradient Animation Css Codelab

One Of Dem Blogs Css3 Transition For Background Color On Click Or Hover Events

Css Gradients Practice With Examples

Css Background Color Transition Code Example

How To Change Div Background Linear Gradient On Hover With Fade Effect Using Css Only Stack Overflow

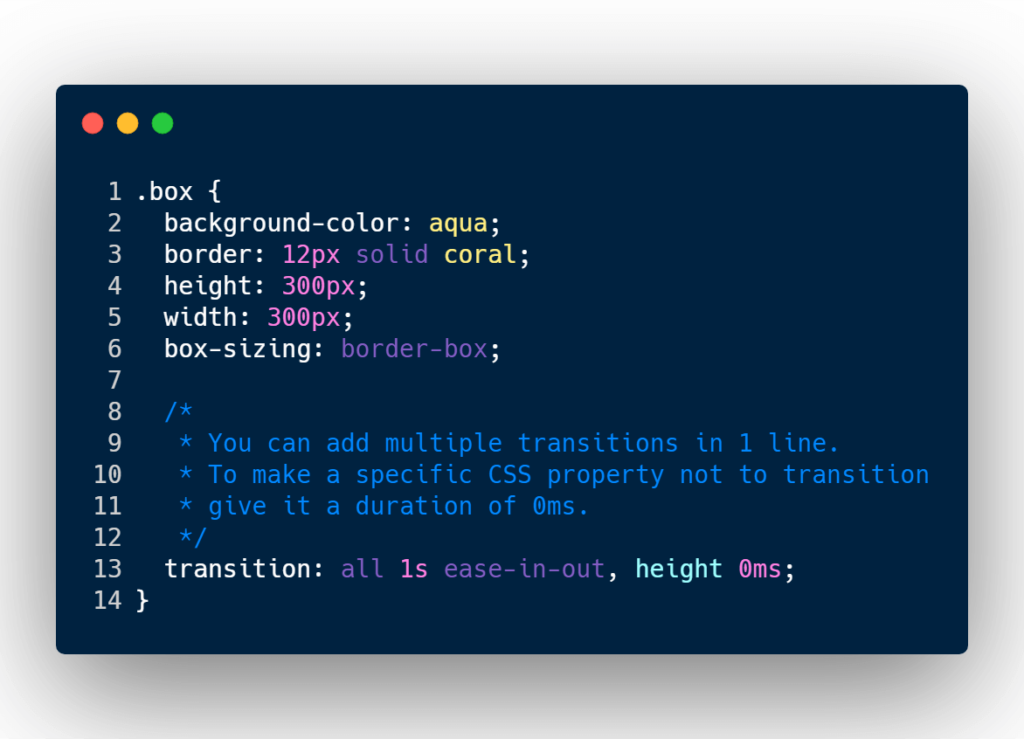
A Simple Example To Understand Css Transition

Create Animated Gradient Background With Javascript Gradientify Js Css Script

Setting Backgrounds Gradients Learn To Code Html Css

Smooth Css Gradients Stack Overflow

Fix Color Banding In Gradient Background Using Noisy Gradient Library Css Script

Jquery Background Color Plugins Jquery Script

Hex Color Eedfde Color Name Soft Peach Rgb 238 223 222 Windows 14606318 Html Css Color
Css Smooth Background Color - Metartdaily >>>>> Download Now
BalasHapus>>>>> Download Full
Css Smooth Background Color - Metartdaily >>>>> Download LINK
>>>>> Download Now
Css Smooth Background Color - Metartdaily >>>>> Download Full
>>>>> Download LINK CQ